Overview
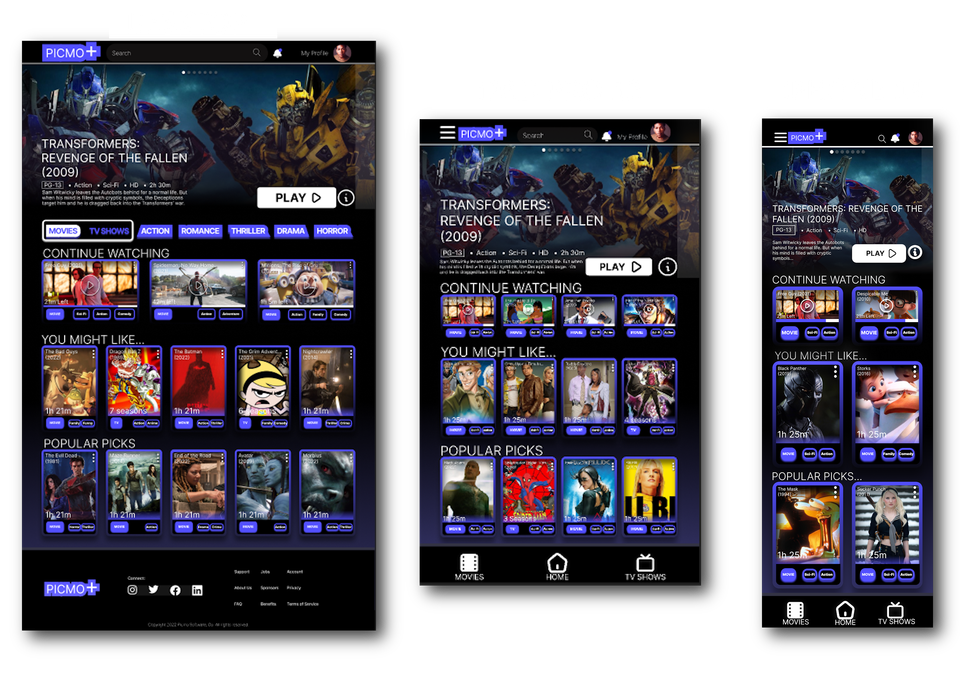
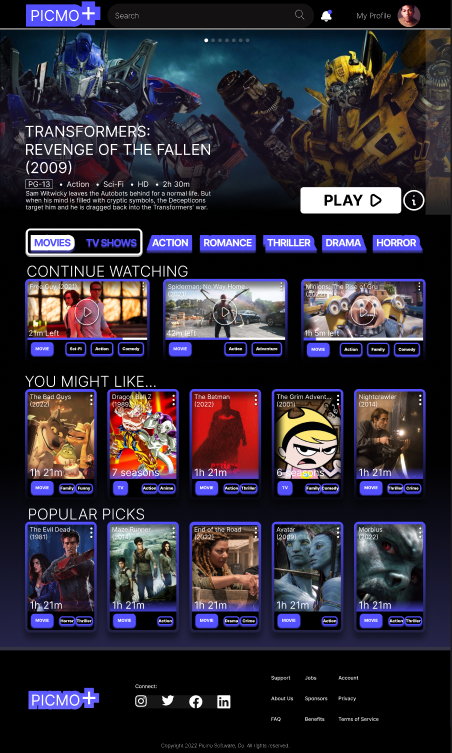
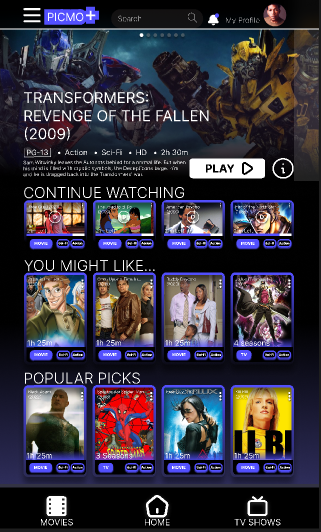
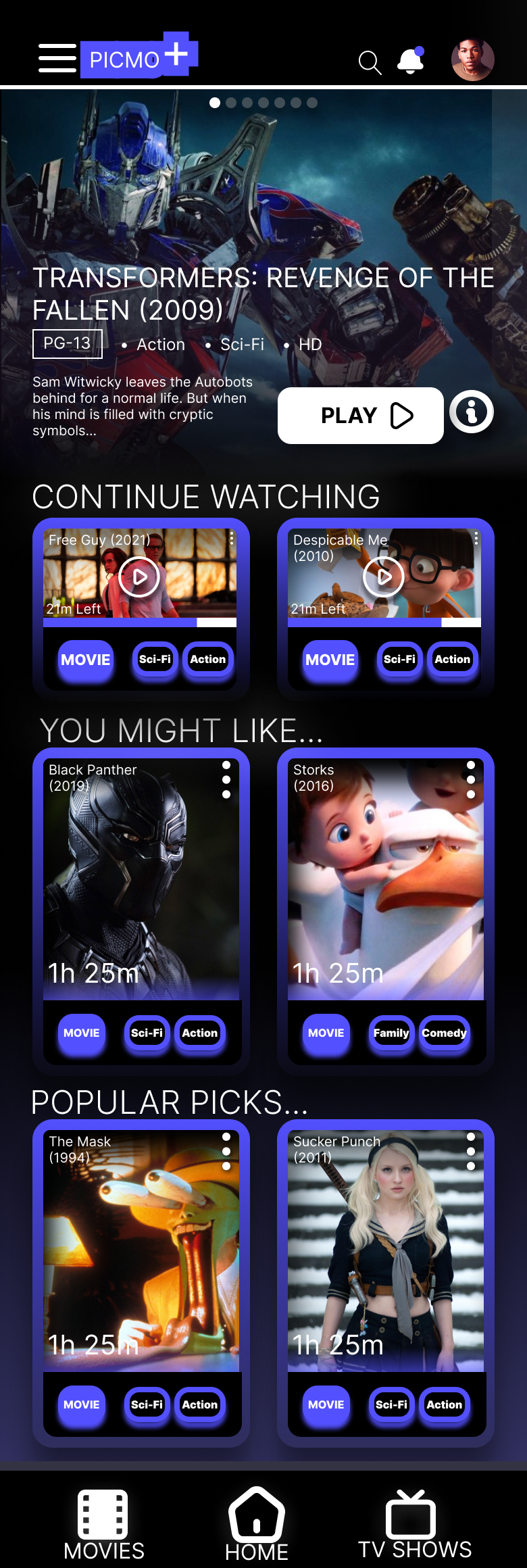
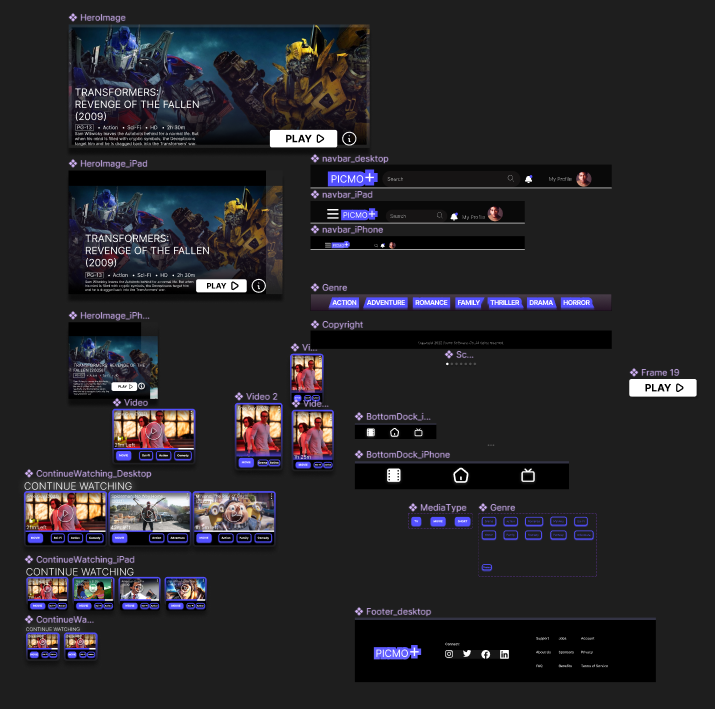
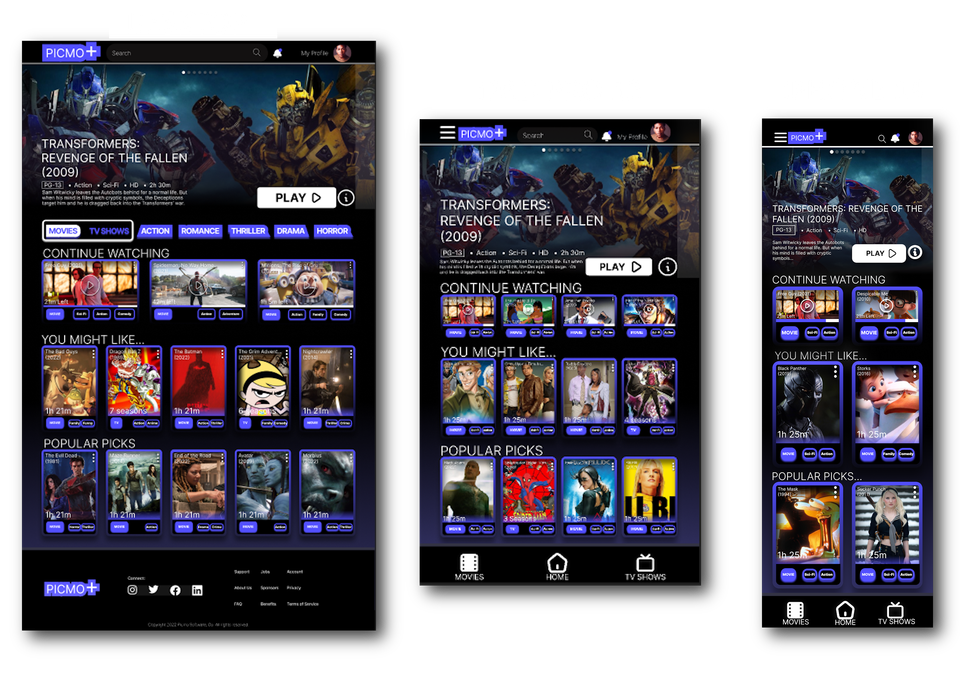
Utilizing design principles from the book "Dont Make Me Think," by Steve Krug, I produced three responsive designs for a movie/television streaming app called Picmo, demonstrating accessible and intuitive design. I prioritized the responsiveness of this project with three frames in Figma, Desktop (1440 x 1024), iPad Pro 12.9 (1024 x 1366), and iPhone 14 (390 x 844).